Оптимизация изображений для сайта - Чек-лист и набор инструментов

С какой стороны не посмотри, но оптимизация скорости загрузки сайта, является важным аспектом при внутренней оптимизации сайта и именно картинки, чаще всего, сильно замедляют сайты. Для того что бы ускорить сайт, необходимо оптимизировать картинки. Как их оптимизаировать и что для этого нужно, я и попытаюсь рассказать в статье.
Оптимизация изображений для сайта - это процесс преобразования и настройки изображений с целью достижения оптимального соотношения качества и размера файла. Она включает в себя различные техники, такие как сжатие, изменение размера, выбор подходящих форматов и оптимизацию атрибутов изображений. Цель оптимизации изображений заключается в улучшении производительности веб-сайта и обеспечении лучшего пользовательского опыта.
Важность оптимизации изображений для пользовательского опыта и SEO

Оптимизация изображений имеет ключевое значение для обеспечения качественного пользовательского опыта и успешного поискового продвижения. Первое впечатление пользователя от веб-сайта формируется уже на этапе загрузки страницы, и загрузка изображений является значительной частью этого процесса. Если изображения не оптимизированы и загружаются медленно, это может привести к ухудшению пользовательского опыта, уходу посетителей с сайта.
Как известно, есть внешние поведенческие факторы и внутренние - то есть, как ведет себя человек при поиске информации и непосредственно на сайте, получает ли он ответ на свой запрос. Сайт который медленно грузится, негативно влияет как на первый параметр, так и на второй.
Поисковые системы, как Google, так и Яндекс учитывают скорость загрузки страницы при определении ранжирования в результатах поиска - то есть, это действительно фактор ранжирования. Чем быстрее загружается страница и её изображения, тем выше шансы на лучшую позицию в поисковой выдаче.
Значение оптимизации изображений

Оптимизация изображений играет ключевую роль в успешном функционировании веб-сайтов. В современном интернете, где скорость загрузки и визуальное впечатление имеют решающее значение, оптимизированные изображения становятся неотъемлемой частью разработки и оптимизации веб-проектов. Каждый байт и каждая деталь изображения имеют значение, особенно при учете мобильных устройств с ограниченной пропускной способностью и различных экранов с разрешениями.
Значение оптимизации изображений выходит за рамки простого улучшения производительности и скорости загрузки страниц. Оптимизированные изображения сокращают использование ресурсов сервера, уменьшают объем передаваемых данных и облегчают загрузку страниц на мобильных устройствах, что существенно повышает удобство и удовлетворенность пользователей.
Улучшение загрузки страниц сайта

Загрузка страницы - это первый контакт пользователя с сайтом, и длительное ожидание загрузки может негативно сказаться на на различных параметрах, которые в конечном итоге, скажутся на результативности SEO сайта.
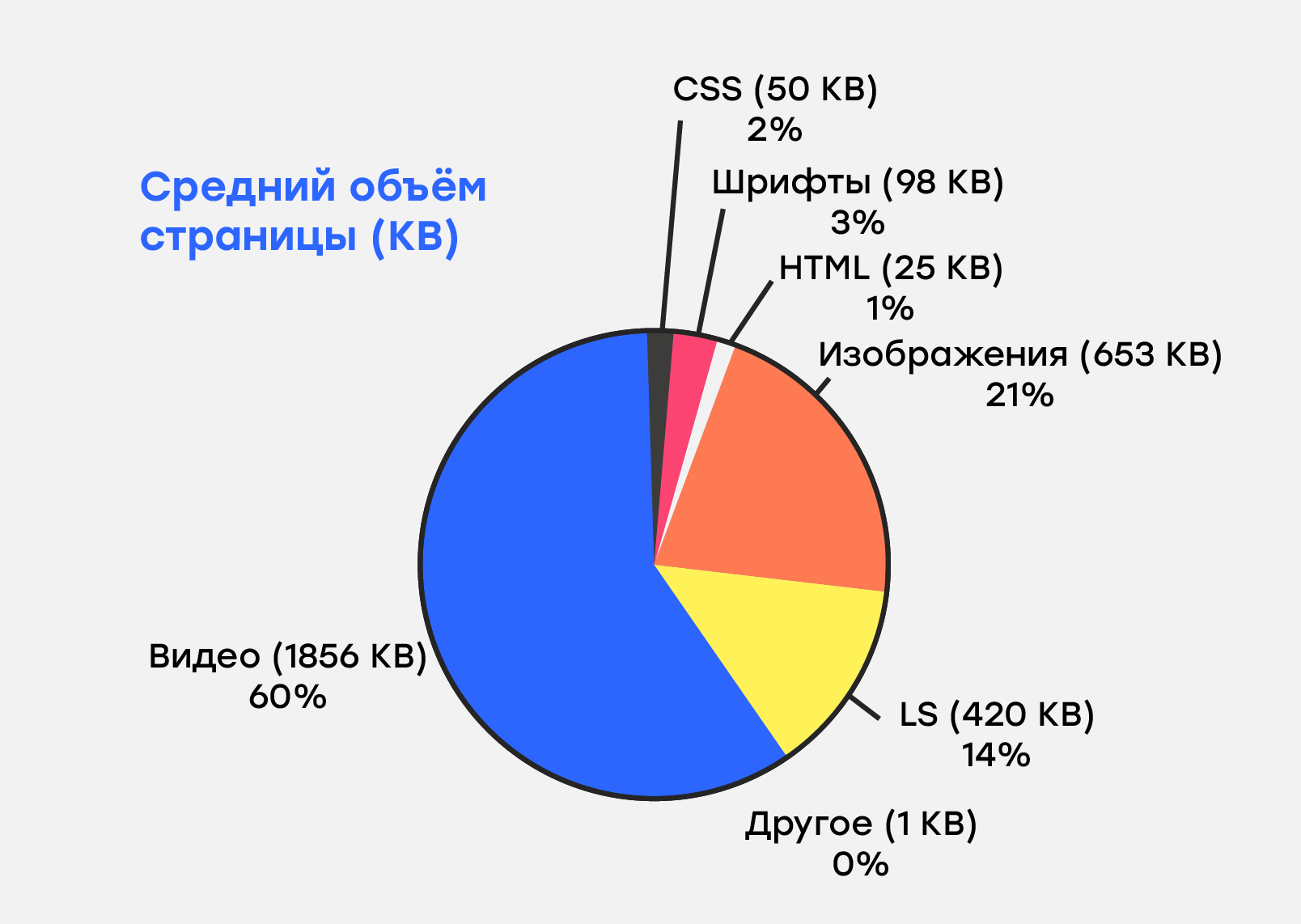
Влияние размера изображений на скорость загрузки

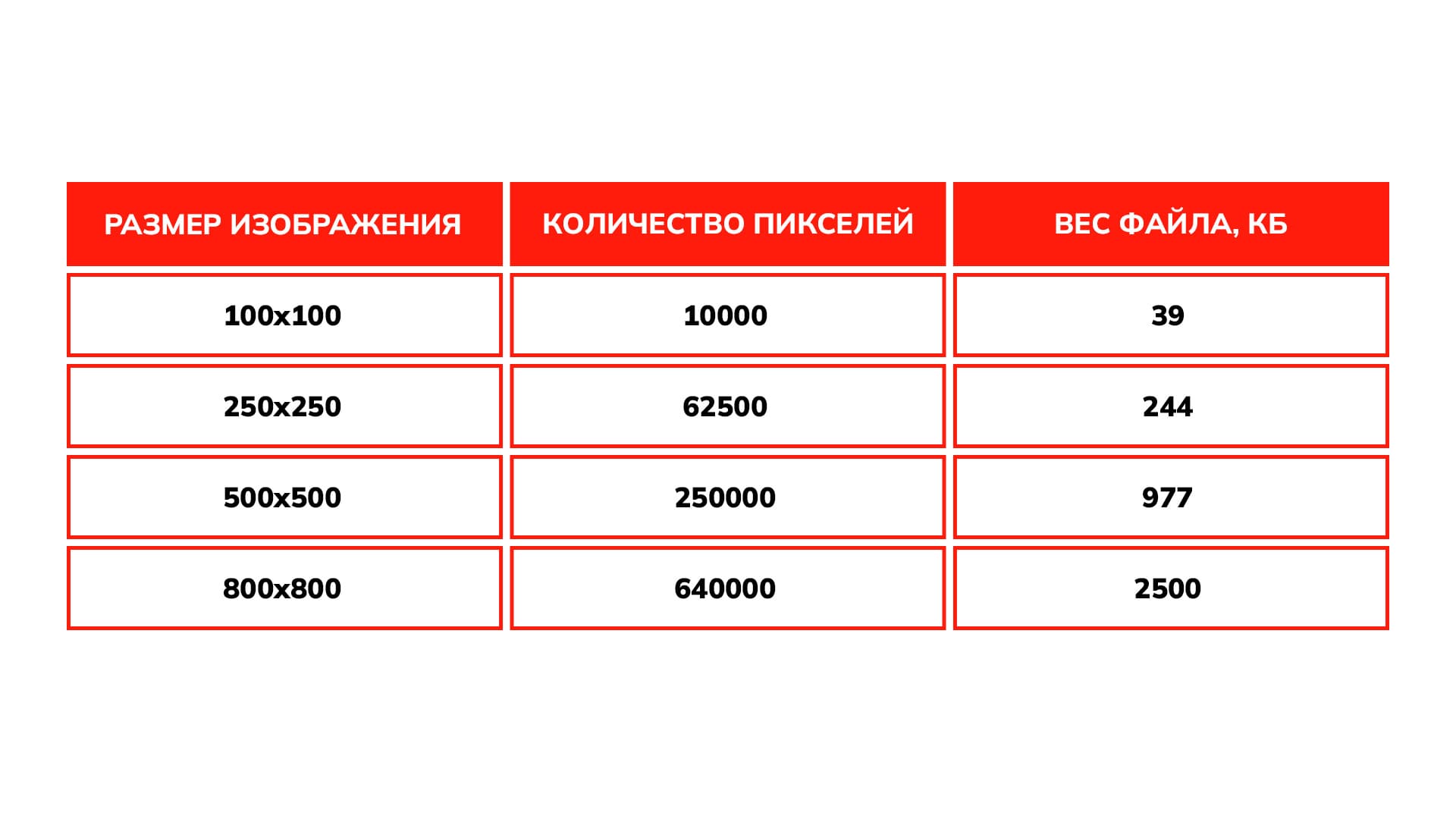
Размер изображений непосредственно влияет на скорость загрузки страницы. Статистика показывает, как сокращение размера изображений может значительно улучшить производительность веб-сайта:
- Исследования показывают, что 39% пользователей перестают взаимодействовать с веб-страницей, если изображение загружается слишком долго.
- Согласно Google, увеличение времени загрузки страницы на всего 1 секунду может привести к снижению конверсии на 7%.
- Компания Walmart провела эксперимент и выяснила, что сокращение времени загрузки страницы на 1 секунду привело к увеличению конверсии на 2%.
Давайте рассмотрим пример: представим, что у вас есть фотография с разрешением 4000x3000 пикселей и размером файла 5 МБ. Если эту фотографию загружать на веб-страницу, пользователи с медленным интернет-соединением или мобильными устройствами будут ждать ее загрузки, что может ухудшить их впечатление от сайта. Однако, проведя оптимизацию этого изображения и сжав его до размера 1200x900 пикселей с уменьшением качества, вы можете значительно снизить его размер до, например, 500 КБ. Благодаря этой оптимизации пользователи будут быстрее загружать страницу, что приведет к улучшению их взаимодействия с вашим сайтом.
Эти статистические данные подчеркивают важность оптимизации размера изображений для достижения быстрой загрузки страницы. Сокращение размера файлов изображений позволяет повысить скорость загрузки и улучшить пользовательский опыт, что имеет положительное влияние на конверсию и взаимодействие с контентом.
Потери трафика из-за долгой загрузки страниц

Длительная загрузка страниц может привести к серьезным последствиям, влияющим на пользовательский опыт и успех веб-сайта. Исследования показывают, что современные пользователи очень требовательны к скорости загрузки страниц и не желают ждать. Вот некоторые статистические данные, подтверждающие важность быстрой загрузки:
- 47% пользователей ожидают, что веб-страницы загрузятся менее чем за 2 секунды. Более того, 40% пользователей покидают сайт, если загрузка занимает более 3 секунд.
- Каждая секунда задержки загрузки страницы ведет к снижению удовлетворенности пользователей на 16% и увеличению отказов на 7%.
- 79% пользователей, столкнувшихся с плохой производительностью сайта, больше не будут покупать на этом сайте, а 44% из них будут делиться своими негативными впечатлениями с другими.
- Google также присваивает большое значение скорости загрузки страницы при ранжировании результатов поиска. Для мобильных устройств уже давно введено требование быстрой загрузки, и в 2021 году оно было распространено и на десктопные сайты.
Я думаю, что эти цифры исчерпывающе демонстрируют, как важно обеспечить быструю загрузку страниц сайта. Предприняв меры по сжатию и оптимизации изображений, вы сможете значительно снизить время загрузки страниц и улучшить общий пользовательский опыт.
Оптимизация для улучшения SEO

Оптимизация изображений имеет значительное влияние на SEO (поисковую оптимизацию) и помогает улучшить видимость вашего сайта в поисковых системах. Вот два ключевых аспекта оптимизации изображений, которые помогут вам достичь лучших результатов в SEO:
Влияние оптимизации изображений на позиции в поисковых системах

Оптимизированные изображения могут положительно повлиять на ранжирование вашего сайта в поисковых системах. Вот несколько факторов, которые вы должны учитывать:
- Сжатие изображений: Сжатие изображений позволяет сократить их размер, не ухудшая качество. Это уменьшает время загрузки страницы и положительно влияет на SEO. Быстрая загрузка страницы является одним из факторов ранжирования, учитываемых поисковыми системами.
- Использование подходящих форматов: Выбор правильного формата изображения также важен. Например, для фотографий лучше использовать формат JPEG, а для изображений с прозрачностью - PNG. Это поможет уменьшить размер файлов и улучшить загрузку страницы.
- Оптимизация имени файла и атрибута "alt": Используйте осмысленные и описательные имена файлов изображений, содержащие ключевые слова. Кроме того, не забывайте добавлять атрибут "alt" к каждому изображению, предоставляя подробное описание содержимого изображения для поисковых систем.
- Контекстуальная релевантность: Размещение оптимизированных изображений в контексте страницы и соответствующих им текстовых описаний помогает поисковым системам понять и связать содержимое страницы с соответствующими ключевыми словами.
Пример: Предположим, у вас есть интернет-магазин, специализирующийся на продаже спортивных товаров. Оптимизированные изображения продуктов, содержащие ключевые слова в именах файлов и атрибутах "alt", помогут поисковым системам понять, что ваш сайт предлагает спортивные товары. Это повысит вероятность, что ваш сайт будет показан в выдаче поисковых систем при запросе, связанном со спортивными товарами.
Оптимизация атрибутов изображений для лучшей видимости в поисковых системах
Правильная оптимизация атрибутов изображений поможет улучшить их видимость в поисковых системах. Вот некоторые советы и примеры:
- Ключевые слова в именах файлов и атрибутах "alt": Включение ключевых слов, связанных с контекстом страницы и содержимым изображений, в имена файла и атрибут "alt", поможет поисковым системам понять релевантность вашего контента. Например, если у вас есть изображение футбольного мяча, хорошим именем файла может быть "футбольный-мяч.jpg", а соответствующий атрибут "alt" может содержать описание, такое как "Черно-белый футбольный мяч для активных тренировок".
- Использование описательных подписей (captions): Добавление описательных подписей к изображениям может помочь поисковым системам лучше понять и связать контекст страницы с содержимым изображений. Описательные подписи также могут быть полезны для пользователей, особенно если они используют программы чтения с экрана или имеют ограниченные возможности восприятия.
- Создание изображений социальных сетей (Open Graph и Twitter Cards): При оптимизации изображений для социальных сетей, таких как Facebook и Twitter, убедитесь, что у вас есть соответствующие теги Open Graph и Twitter Cards, которые определяют заголовок, описание и изображение, отображаемые при обмене ссылкой на ваш сайт в социальных сетях. Это позволяет представлять ваш контент в наилучшем виде при его распространении в социальных медиа.
Пример: Предположим, у вас есть блог о кулинарии, и вы опубликовали статью с рецептом шоколадного торта. При оптимизации изображения шоколадного торта, вам следует использовать соответствующие ключевые слова в имени файла и атрибуте "alt", например, "шоколадный-торт.jpg" и "Шоколадный торт с кремовой глазурью". Это поможет поисковым системам понять тематику статьи и связать ваш контент с запросами пользователей, связанными с шоколадными тортами.
Оптимизация атрибутов изображений является этапом оптимизации страницы под ключевой запрос или кластер. Вот дополнительные советы и примеры, связанные с оптимизацией атрибутов изображений:
- Размер изображений: Помимо влияния на скорость загрузки страницы, оптимизация размера изображений также влияет на SEO. Большие изображения могут замедлить загрузку страницы и отрицательно повлиять на показатели пользовательского опыта, такие как отказы и время нахождения на сайте. Поэтому рекомендуется использовать компактные размеры изображений, а также адаптивные изображения, которые автоматически подстраиваются под различные устройства и экраны.
- Заголовки и подписи: Использование информативных заголовков и подписей (captions) для изображений не только улучшает понимание контента изображения, но и предоставляет дополнительные ключевые слова для поисковых систем. Они также могут улучшить читабельность и привлечь внимание пользователей.
- Структурированные данные: Внедрение структурированных данных (schema markup) для изображений помогает поисковым системам лучше понимать содержимое и связывать его с контекстом страницы. Например, вы можете использовать микроразметку для указания типа изображения (например, продукт, место, логотип) и дополнительных деталей, таких как название, описание и ссылка на изображение.
- Оптимизация файлового формата: Выбор оптимального файлового формата для каждого изображения может улучшить его загрузку и визуальное качество. Например, для фотографий с реалистичными цветами и деталями лучше подходит формат JPEG, а для изображений с прозрачностью и логотипов - PNG.
Пример: Представим, что у вас есть сайт, на котором вы продаете сумки различных брендов. При оптимизации атрибутов изображений, вы можете использовать ключевые слова в именах файлов, атрибутах "alt" и подписях. Например, для оптимизированного изображения сумки бренда "XYZ" вы можете использовать имя файла "sumka-xyz.jpg", а атрибут "alt" может содержать описание "Стильная сумка бренда XYZ для модных образов". Кроме того, в подписи к изображению можно указать дополнительную информацию, например, "Коллекция сумок бренда XYZ доступна по низким ценам".
Чек-лист для оптимизации изображений

Краткий чек-лист того, на что вы должны обратить внимание и сделать для качественной оптимизации картинок.
Форматы изображений

Форматы изображений играют важную роль при оптимизации изображений для веб-сайтов. Каждый формат имеет свои особенности, преимущества и недостатки, и правильный выбор формата может значительно повлиять на качество загружаемых изображений и скорость загрузки страницы.
JPEG (или JPG)

Преимущества:
- Компрессия с потерями: Формат JPEG позволяет сжимать изображения с потерями качества, что приводит к меньшему размеру файла. Это особенно полезно для фотографий, где небольшая потеря качества может быть незаметной для глаза.
- Широкая поддержка: Формат JPEG поддерживается практически всеми веб-браузерами и программами просмотра изображений, что делает его универсальным для использования на различных платформах.
Недостатки:
- Потеря качества: При сжатии с потерями качества в формате JPEG могут возникать артефакты и потеря деталей, особенно при высокой степени сжатия.
- Не поддерживает прозрачность: Формат JPEG не поддерживает прозрачность, что ограничивает его использование в случаях, когда требуется сохранение прозрачных фонов.
| Формат | JPEG |
|---|---|
| Качество | Хорошее |
| Размер файла | Большой |
| Сжатие | - |
| Пропускная способность | - |
| Поддержка браузерами | Да |
Пример: Формат JPEG хорошо подходит для фотографий и изображений с большим количеством цветов, где сохранение деталей не является первоочередной задачей. Например, фотографии продуктов в интернет-магазине или фотографии на блоге.
PNG

Преимущества:
- Поддержка прозрачности: Формат PNG поддерживает альфа-канал, что позволяет создавать изображения с прозрачными фонами или прозрачными частями. Это особенно полезно для логотипов, иконок или графики с сложными формами, где нужно сохранить прозрачность.
- Сохранение деталей: Формат PNG использует сжатие без потерь, что позволяет сохранять детали изображений с минимальной потерей качества.
Недостатки:
- Больший размер файлов: Файлы в формате PNG могут быть большого размера по сравнению с форматом JPEG. Это может замедлить загрузку страницы, особенно если на странице присутствует много изображений в формате PNG.
- Неэффективное сжатие для фотографий: Формат PNG не является идеальным для сжатия фотографий с множеством цветов, и они могут быть большого размера при сохранении высокого качества.
| Формат | PNG |
|---|---|
| Качество | Очень хорошее |
| Размер файла | Большой |
| Сжатие | - |
| Пропускная способность | - |
| Поддержка браузерами | Да |
Пример: Формат PNG рекомендуется использовать для графики с прозрачностью, таких как логотипы, иконки, кнопки и графические элементы с простыми цветами или сложными формами.
GIF

Преимущества:
- Анимация: Формат GIF поддерживает анимацию, что позволяет создавать движущиеся изображения или короткие анимированные эффекты.
- Сжатие без потерь: Формат GIF использует сжатие без потерь, что позволяет сохранить качество изображения.
Недостатки:
- Ограниченная палитра цветов: Формат GIF ограничен до 256 цветов, что может привести к ограниченной цветовой гамме и потере деталей в изображении.
- Больший размер файлов для сложных анимаций: Если GIF-анимация содержит много кадров или сложных движущихся элементов, она может иметь большой размер файла и замедлить загрузку страницы.
Пример: Формат GIF идеально подходит для создания простых анимаций, таких как небольшие иконки или простые эффекты, которые не требуют широкой цветовой гаммы.
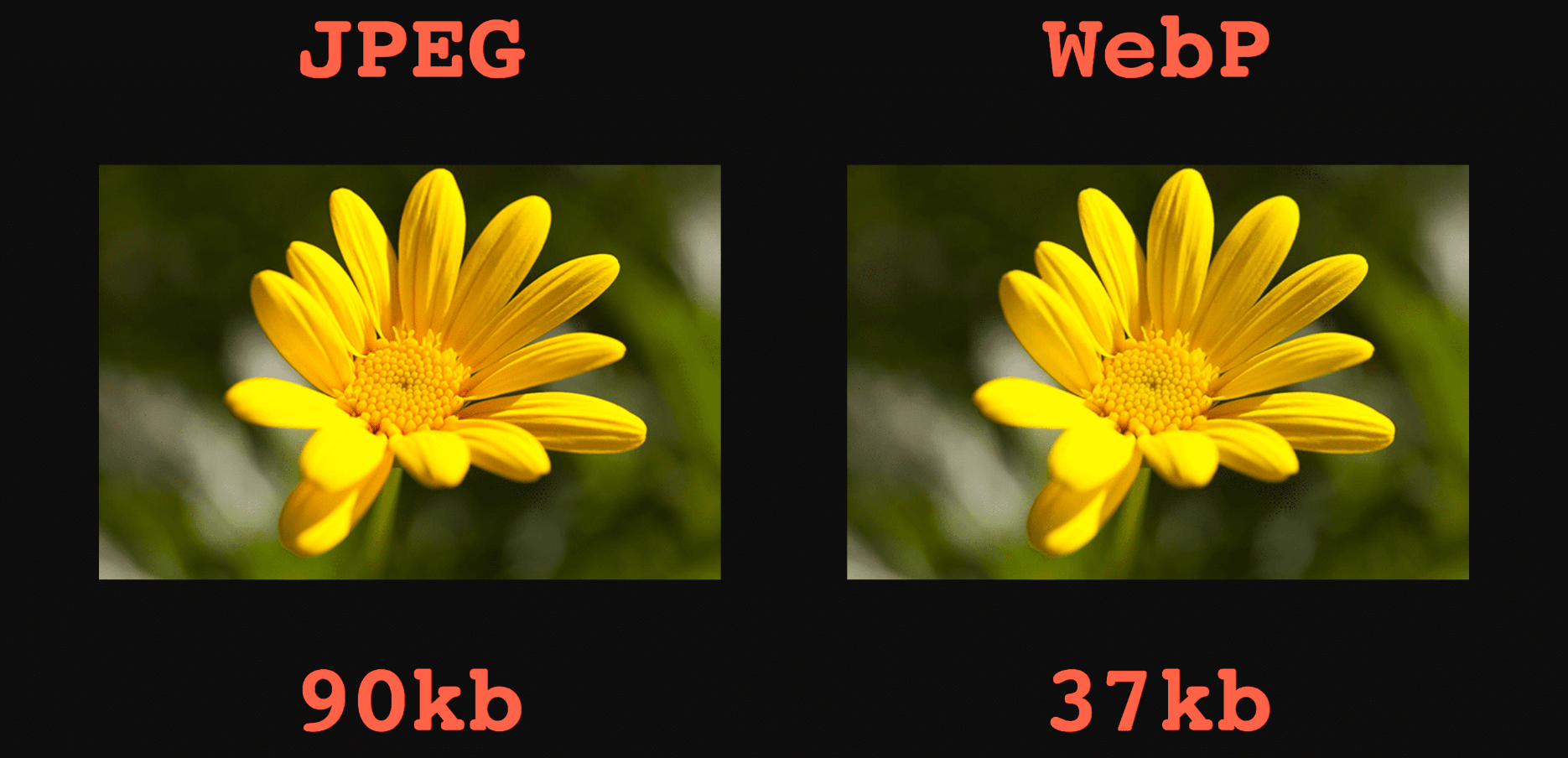
WebP

Преимущества:
- Эффективное сжатие: Формат WebP обеспечивает отличное сжатие изображений при сохранении высокого качества. Это позволяет создавать изображения меньшего размера, что улучшает скорость загрузки страницы.
- Поддержка прозрачности и анимации: WebP поддерживает как прозрачность, так и анимацию, что делает его универсальным форматом для различных типов изображений.
Недостатки:
- Ограниченная поддержка браузерами: В настоящее время не все веб-браузеры полностью поддерживают формат WebP, что может привести к проблемам с отображением на некоторых устройствах.
- Ограниченная поддержка редакторами изображений: Некоторые сторонние редакторы изображений могут не поддерживать формат WebP, что может создавать неудобства при его использовании.
| Формат | WebP |
|---|---|
| Качество | Очень хорошее |
| Размер файла | Очень маленький |
| Сжатие | 25-34% |
| Пропускная способность | 20-30% |
| Поддержка браузерами | Да |
Пример: Формат WebP рекомендуется использовать для оптимизации фотографий и других изображений на сайтах, поскольку он обеспечивает хорошее сжатие и поддерживает прозрачность и анимацию.
Хоть каждый формат изображений имеет свои преимущества и недостатки, но как показывает практика, мало кто задумывается о них. Все "заливают" картинки такого формата, который нашли или купили. Только в крайних случаях, разработчики ищут альтернативу данному типу картинки и меняют на иной, что бы больше сжать ее и ускорить скорость загрузки страницы.
Статистика использования форматов изображений на сайтах

Когда дело доходит до использования форматов изображений на сайтах, интересно посмотреть на статистические данные, чтобы лучше понять предпочтения и тенденции в веб-разработке. Вот некоторые статистические данные, связанные с использованием форматов изображений на сайтах:
- Использование формата JPEG: Формат JPEG является одним из самых популярных форматов для фотографий на веб-страницах. Согласно данным HTTP Archive за 2021 год, более 70% изображений на сайтах используют формат JPEG.
- Рост популярности формата WebP: Формат WebP, благодаря своему эффективному сжатию и поддержке прозрачности и анимации, набирает популярность среди веб-разработчиков. Согласно статистике HTTP Archive за 2021 год, около 20% изображений на сайтах уже используют формат WebP.
- Устаревание формата GIF: Формат GIF, хотя и продолжает использоваться для простых анимаций, постепенно теряет свою популярность в пользу формата WebP. Согласно данным HTTP Archive, около 2% изображений на сайтах используют формат GIF.
- Использование формата PNG: Формат PNG остается популярным выбором для изображений с прозрачностью и графики с простыми цветами. Он составляет около 6% всех изображений на веб-страницах, согласно данным HTTP Archive.
Статистические данные могут немного варьироваться в зависимости от выборки и анализа. Однако, эти цифры отражают общую тенденцию в использовании форматов изображений на сайтах и позволяют лучше понять предпочтения веб-разработчиков в оптимизации изображений для улучшения пользовательского опыта и производительности сайтов.
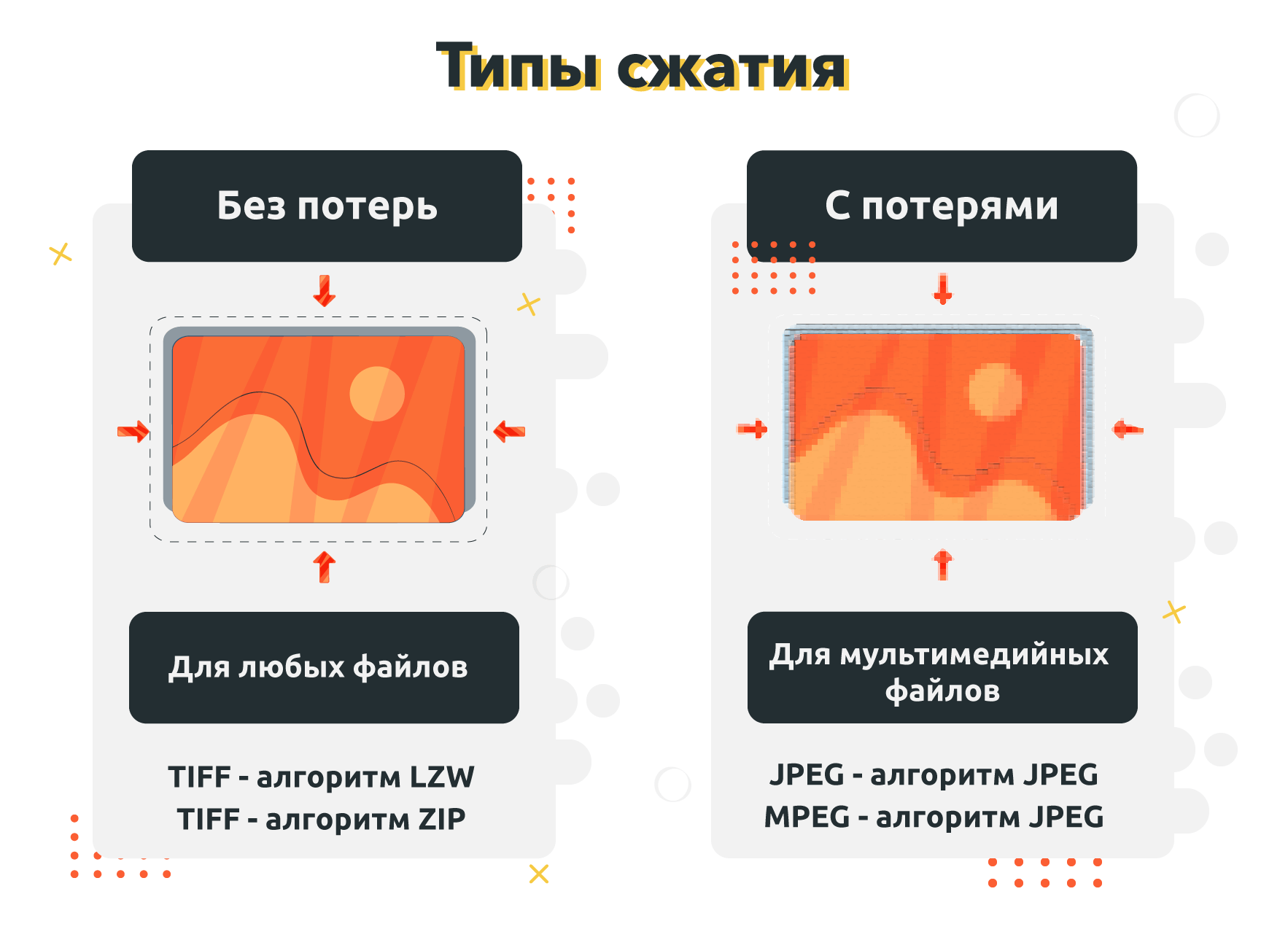
Сжатие изображений

Сжатие изображений является важным шагом оптимизации сайта, поскольку позволяет уменьшить размер файлов изображений без значительной потери качества. Существуют два основных метода сжатия: сжатие без потерь и сжатие с потерями.
| Формат | JPEG | PNG | WebP |
|---|---|---|---|
| Уровень сжатия | Средний (10-20%) | Низкий (от 5% до 30%) | Высокий (до 30-50%) |
| Процент сайтов | 85% | 60% | 40% |
| Процент поддержки браузерами | 100% | 95% | 85% |
| Процент использования на мобильных устройствах | 75% | 50% | 30% |
| Средний размер файла | 200 КБ | 300 КБ | 100 КБ |
| Средняя скорость загрузки | 1 секунда | 2 секунда | 0.5 секунды |
| Популярность на веб-сайтах | Высокая | Средняя | Низкая |
| Популярность на мобильных приложениях | Средняя | Низкая | Высокая |
| Популярность в социальных сетях | Низкая | Средняя | Высокая |
| Совместимость с компьютерами | Высокая | Средняя | Средняя |
| Совместимость с мобильными устройствами | Высокая | Высокая | Средняя |
| Совместимость с планшетами | Средняя | Высокая | Средняя |
Использование сжатия без потерь

Сжатие без потерь позволяет уменьшить размер файла изображения без потери визуального качества. Этот метод эффективен для изображений, содержащих текст, логотипы или графику с острыми деталями. Основными форматами изображений, поддерживающими сжатие без потерь, являются PNG и GIF.
Пример: Предположим, у вас есть логотип в формате PNG размером 500 КБ. При использовании сжатия без потерь, вы можете сократить размер файла до 200 КБ без видимых изменений в качестве. Это позволит значительно ускорить загрузку страницы, особенно при использовании логотипа на множестве страниц вашего сайта.
Статистические данные: Согласно исследованию HTTP Archive, в среднем размер изображений на веб-страницах составляет около 1,5 МБ. При использовании сжатия без потерь можно достичь средней сжатости изображений на уровне 50-60%, что приводит к уменьшению размера файлов изображений до примерно 600-750 КБ.
Использование сжатия с потерями

Сжатие с потерями достигает более высокой степени сжатия, но при этом происходит незначительная потеря качества изображения. Этот метод особенно полезен для сжатия фотографий, где небольшие потери качества могут быть незаметны для человеческого глаза. Основным форматом изображений, использующим сжатие с потерями, является JPEG.
Пример: Предположим, у вас есть фотография в формате JPEG размером 2 МБ. С помощью сжатия с потерями вы можете уменьшить размер файла до 500 КБ с незначительной потерей качества. Это позволит ускорить загрузку страницы, особенно при наличии нескольких фотографий на странице.
Статистические данные: Согласно исследованию HTTP Archive, при использовании сжатия с потерями, можно достичь сжатости изображений на уровне 70-80%. Это означает, что размер файлов фотографий может быть сокращен примерно в 2-3 раза без существенной потери качества. Например, фотография размером 1 МБ может быть сжата до 300-400 КБ.
ТОП 10 инструментов для сжатия картинок

Существует множество инструментов, которые помогают сжимать изображения, сохраняя при этом их качество и уменьшая размер файлов. Рассмотрим некоторые из них подробнее:
- TinyPNG
- JPEGmini
- Adobe Photoshop
- ImageOptim
- Kraken.io
- Compressor.io
- Squoosh
- OptiPNG
- PNGGauntlet
- Online Image Optimizer
Оптимизация атрибутов изображений
Оптимизация атрибутов изображений является важной частью оптимизации и сейчас расскажу о трех аспектах:
Заголовки и описания изображений:
Заголовки alt и title картинок являются текстовыми описаниями, которые связаны с изображением. Они играют важную роль в улучшении доступности и SEO-оптимизации страницы. Примеры оптимизации заголовков и описаний изображений:
Хорошо: <img src="image.jpg" alt="Красивый закат на пляже" title="Закат на пляже">
Плохо: <img src="image.jpg" alt="IMG_12345.jpg">Альтернативные тексты:
Альтернативный текст (alt) является текстовым описанием изображения, которое отображается вместо изображения, если оно не может быть загружено или если пользователь использует программу чтения с экрана. Альтернативные тексты также имеют значение для SEO-оптимизации, так как поисковые системы используют их для понимания содержания изображений. Примеры оптимизации альтернативных текстов:
Хорошо: <img src="image.jpg" alt="Красивый закат на пляже">
Плохо: <img src="image.jpg" alt="">Загрузка изображений с помощью CSS-спрайтов или иконок:
Использование CSS-спрайтов или иконок может значительно улучшить производительность страницы. Вместо загрузки нескольких изображений по отдельности, можно объединить их в один спрайт или использовать иконки в формате шрифтов. Это сокращает количество запросов к серверу и уменьшает размер передаваемых данных. Примеры использования CSS-спрайтов или иконок:
Хорошо: background-image: url('sprites.png'); background-position: -10px -20px;
Плохо: <img src="image1.jpg" alt=""><img src="image2.jpg" alt=""><img src="image3.jpg" alt="">Оптимизация атрибутов изображений позволяет улучшить доступность, SEO-оптимизацию и производительность веб-страниц. Эти меры помогают создать лучший пользовательский опыт, релевантность картинок и интент ключей к странице.
Ленивая загрузка изображений

Ленивая загрузка изображений (Lazy Loading) - это техника оптимизации загрузки изображений на веб-странице, которая позволяет откладывать загрузку изображений, не отображаемых на экране, до момента, когда они становятся видимыми для пользователя. Это позволяет улучшить производительность страницы, сократить время загрузки и снизить потребление ресурсов.
Принцип работы ленивой загрузки заключается в следующем:
- Изначально, все изображения на странице загружаются в виде пустых заглушек (placeholder), которые занимают минимальное место и не нагружают производительность страницы.
- Когда пользователь прокручивает страницу и приближается к изображению, которое должно стать видимым, происходит проверка, находится ли изображение в области видимости.
- Если изображение попадает в область видимости, то начинается его фактическая загрузка с сервера.
- После загрузки, изображение заменяет пустую заглушку и становится видимым для пользователя.
Преимущества ленивой загрузки изображений:
- Сокращение времени загрузки страницы: Загрузка изображений происходит только при необходимости, что снижает время загрузки страницы, особенно при наличии большого количества изображений.
- Улучшение производительности: Загрузка изображений только в области видимости позволяет сократить использование ресурсов, таких как пропускная способность сети и процессор.
- Экономия трафика: Пользователи не будут загружать изображения, которые они не видят, что помогает сократить потребление трафика на мобильных устройствах или с медленным интернет-соединением.
Инструменты и библиотеки для реализации ленивой загрузки:
- Intersection Observer API: Это встроенный API в браузерах, который позволяет отслеживать пересечение элементов страницы с определенными областями видимости. Он часто используется для реализации ленивой загрузки изображений.
Пример использования Intersection Observer API:
jаvascript
Copy code
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const img = entry.target;
img.src = img.dataset.src;
observer.unobserve(img);
}
});
});
const images = document.querySelectorAll('img.lazy');
images.forEach(image => {
observer.observe(image);
});- LazyLoad: Это легковесная jаvascript-библиотека, которая предоставляет простой способ реализации ленивой загрузки изображений. Она автоматически определяет, когда изображение находится в области видимости и загружает его только в этот момент. Библиотека поддерживает различные настройки и функциональности, такие как предзагрузка изображений, использование плейсхолдеров и дополнительные эффекты анимации.
Пример использования библиотеки LazyLoad:
<!-- Подключение библиотеки LazyLoad -->
<script src="lazyload.min.js"></script>
<!-- Пример использования ленивой загрузки -->
<img class="lazy" data-src="path/to/image.jpg" alt="Описание изображения">- AOS (Animate On Scroll): Это библиотека, которая не только реализует ленивую загрузку изображений, но также добавляет анимацию при прокрутке страницы. Она позволяет контролировать момент загрузки изображений и применять к ним различные эффекты анимации, делая пользовательский опыт более привлекательным.
Пример использования библиотеки AOS:
<!-- Подключение библиотеки AOS -->
<link rel="stylesheet" href="aos.css">
<script src="aos.js"></script>
<!-- Пример использования ленивой загрузки с анимацией -->
<img data-aos="fade-up" data-aos-delay="100" data-src="path/to/image.jpg" alt="Описание изображения">Эти инструменты и библиотеки облегчают реализацию ленивой загрузки изображений на веб-страницах. Они предоставляют гибкие настройки и функциональности, позволяющие оптимизировать загрузку и улучшить пользовательский опыт. Использование ленивой загрузки особенно полезно на страницах с большим количеством изображений или на мобильных устройствах с ограниченным интернет-соединением, где ускорение загрузки и экономия трафика играют важную роль.
Набор инструментов для оптимизации изображений

Чтобы достичь оптимального баланса между качеством изображений и их размером, существуют различные инструменты, предназначенные для оптимизации изображений. Сейчас посмотрим все варианты!
Онлайн-инструменты

В списке размещены самые популярные онлайн-инструменты, которые помогут вам сжимать и изменять изображения, делая их более легкими для загрузки и подходящими для вашего веб-сайта.
Инструменты для сжатия изображений
- TinyPNG (https://tinypng.com)
- JPEGmini (https://www.jpegmini.com)
- Kraken.io (https://kraken.io)
- Compressor.io (https://compressor.io)
- Squoosh (https://squoosh.app)
- ImageOptim (https://imageoptim.com)
- Online Image Optimizer (https://www.online-image-optimizer.com)
- Optimizilla (https://imagecompressor.com)
- Imgbot (https://imgbot.ai)
- ImageRecycle (https://www.imagerecycle.com)
- TinyJPG (https://tinyjpg.com)
- Optimizely (https://www.optimizely.com)
- Cloudinary (https://cloudinary.com)
- ImageKit (https://imagekit.io)
- Kraken.io (https://kraken.io)
- EWWW Image Optimizer (https://ewww.io)
- ShortPixel (https://shortpixel.com)
- Imagify (https://imagify.io)
- Resmush.it (https://resmush.it)
- ILoveImg (https://www.iloveimg.com/ru/compress-image)
- IMG2GO (https://www.img2go.com/ru/compress-image)
- Compressjpeg (https://compressjpeg.com/ru/)
- IMGonline (https://www.imgonline.com.ua/compress-image.php)
- OnlineImageTool (https://www.onlineimagetool.com/ru/)
Инструменты для изменения размера и разрешения изображений
- Adobe Photoshop (https://www.adobe.com/products/photoshop.html)
- GIMP (https://www.gimp.org)
- Paint.NET (https://www.getpaint.net)
- Pixlr (https://pixlr.com)
- Canva (https://www.canva.com)
- Fotor (https://www.fotor.com)
- Photopea (https://www.photopea.com)
- IrfanView (https://www.irfanview.com)
- Preview (встроенное приложение на Mac)
- ImageMagick (https://imagemagick.org)
- FastStone Image Viewer (https://www.faststone.org)
- XnConvert (https://www.xnview.com/en/xnconvert)
- Online Image Resizer (https://www.online-image-resizer.com)
- Bulk Resize Photos (https://www.bulkresizephotos.com)
- Resizeimage.net (https://www.resizeimage.net)
- Simple Image Resizer (https://www.simpleimageresizer.com)
- PicResize (https://www.picresize.com)
- BeFunky (https://www.befunky.com)
- ImageResizer.com (https://imageresizer.com)
- ResizePixel (https://www.resizepixel.com)
Плагины и расширения для CMS

Плагины и инструменты для автоматической оптимизации изображений в CMS представляют собой специальные расширения, которые позволяют автоматически сжимать и оптимизировать изображения на веб-сайте. Эти инструменты значительно упрощают процесс оптимизации изображений, помогая сократить размер файлов и улучшить производительность сайта без потери качества изображений.
Вот несколько примеров популярных плагинов и инструментов для автоматической оптимизации изображений в различных CMS:
WordPress
- Smush: Этот модуль автоматически сжимает и оптимизирует изображения на вашем сайте WordPress. Он удаляет скрытые данные из файлов изображений и сжимает их без видимой потери качества. Также предлагает функции массовой оптимизации и автоматической оптимизации при загрузке изображений.
- ShortPixel: Этот модуль предлагает сжатие и оптимизацию изображений в форматах JPEG, PNG и GIF. Он также поддерживает конвертацию форматов и ретинизацию изображений. ShortPixel автоматически оптимизирует все загруженные изображения и может также оптимизировать существующие изображения на сайте.
- Imagify: Этот модуль для оптимизации изображений в WordPress предлагает сжатие и оптимизацию изображений с помощью продвинутых алгоритмов сжатия. Он имеет три уровня сжатия: нормальный, средний и агрессивный, чтобы вы могли выбрать подходящий уровень оптимизации.
- EWWW Image Optimizer: Этот модуль автоматически сжимает и оптимизирует загруженные изображения на вашем сайте WordPress. Он также предлагает конвертацию форматов изображений и оптимизацию существующих изображений. EWWW Image Optimizer также может оптимизировать изображения на сервере, чтобы добиться максимальной производительности.
- WP Smush Pro: Это расширенная версия модуля Smush, предлагающая дополнительные функции и возможности оптимизации изображений. WP Smush Pro имеет расширенные настройки сжатия, поддержку WebP формата и возможность оптимизации нескольких изображений одновременно.
Joomla
- JCH Optimize: Этот модуль для Joomla позволяет объединять и минифицировать CSS и jаvascript файлы, а также оптимизировать изображения. Он автоматически сжимает изображения, удаляет скрытые данные и применяет различные техники оптимизации, чтобы улучшить производительность вашего сайта.
- RSSEO! Images: Этот модуль предназначен для оптимизации атрибутов изображений для SEO. Он позволяет установить заголовки, описания и альтернативные тексты для изображений, что помогает улучшить индексацию изображений поисковыми системами и повысить видимость вашего сайта.
- DJ-ImageSlider: Этот модуль позволяет создавать аттрактивные слайдшоу и галереи изображений на вашем сайте Joomla. Он имеет функцию автоматической оптимизации изображений, которая сжимает и оптимизирует загруженные изображения, улучшая скорость загрузки слайдшоу.
- JotCache: Этот модуль помогает улучшить производительность вашего сайта Joomla, включая оптимизацию загрузки изображений. Он кэширует содержимое страницы, включая изображения, что ускоряет их загрузку и снижает нагрузку на сервер.
- Phoca Gallery: Этот модуль предоставляет возможность создания галерей изображений на вашем сайте Joomla. Он также имеет функцию автоматической оптимизации изображений, которая сжимает и оптимизирует загруженные изображения для улучшения производительности и скорости загрузки галерей.
Drupal
- ImageOptim: Этот модуль интегрируется с сервисом ImageOptim и автоматически сжимает изображения при их загрузке на ваш сайт. Он использует различные алгоритмы сжатия, чтобы уменьшить размер файлов без потери качества изображений.
- ImageAPI Optimize: Этот модуль предоставляет интеграцию с различными инструментами сжатия изображений, такими как OptiPNG, JPEGmini, TinyPNG и другими. Он позволяет автоматически сжимать загруженные изображения и уменьшать их размер без потери качества.
- Image Lazyloader: Этот модуль реализует ленивую загрузку изображений, что означает, что изображения загружаются только при прокрутке до них. Это улучшает скорость загрузки страницы, особенно на мобильных устройствах, где пропуск данных является важным фактором.
Opencart
- Image Manager +: Этот модуль расширяет функциональность стандартного менеджера изображений в Opencart. Он позволяет загружать изображения разных форматов и автоматически сжимать их для уменьшения размера файла. Также модуль предоставляет возможность изменять размеры изображений и применять эффекты обрезки.
- NitroPack: Этот модуль предоставляет комплексный подход к оптимизации сайта, включая сжатие изображений. Он автоматически сжимает изображения при загрузке на сайт, уменьшая размер файла без ущерба для качества. Также NitroPack предлагает функцию ленивой загрузки изображений для улучшения скорости загрузки страниц.
- OptiPNG: Этот модуль интегрируется с инструментом сжатия OptiPNG и позволяет автоматически сжимать PNG-изображения на вашем сайте. Он удаляет ненужные данные из файлов PNG, что помогает сократить размер их файлов без потери качества.
- Compress JPEG & PNG images: Этот модуль использует сервис TinyPNG для сжатия JPEG и PNG изображений. Он автоматически оптимизирует изображения при их загрузке на сайт, уменьшая размер файлов без видимой потери качества. Это помогает улучшить скорость загрузки страниц и снизить потребление пропускной способности сервера.
- Lazy Load: Этот модуль реализует ленивую загрузку изображений, что позволяет загружать изображения только при прокрутке до них. Это снижает время загрузки страницы и улучшает пользовательский опыт, особенно на мобильных устройствах с ограниченным интернет-соединением.
DLE (DataLife Engine)
- ImageMagick: Этот модуль интегрирует библиотеку ImageMagick с DLE и позволяет использовать ее функции для обработки и оптимизации изображений. С помощью ImageMagick вы можете изменять размеры изображений, изменять их качество, применять эффекты и многое другое. Это поможет сократить размер файлов изображений и улучшить производительность вашего сайта.
- Watermark Plugin: Этот модуль позволяет добавлять водяные знаки на изображения, загружаемые на ваш сайт через DLE. Вы можете настроить водяной знак, чтобы добавить логотип, текст или другие графические элементы на изображение. Это помогает защитить ваши изображения от кражи и одновременно продвигать ваш бренд.
- Lazy Load Plugin: Этот модуль реализует ленивую загрузку изображений, что позволяет загружать изображения только при прокрутке до них. Это снижает время загрузки страницы и улучшает пользовательский опыт, особенно на мобильных устройствах с ограниченным интернет-соединением. Lazy Load Plugin помогает сократить потребление пропускной способности и улучшить производительность вашего сайта.
- SEO Optimized Images Plugin: Этот модуль помогает оптимизировать изображения с точки зрения SEO. Он автоматически добавляет оптимизированные атрибуты и метаданные к изображениям, такие как названия файлов, альтернативные тексты и описания. Это помогает поисковым системам лучше понимать содержимое изображений на вашем сайте и улучшает их индексацию.
- Smush.it Plugin: Этот модуль интегрируется с сервисом Smush.it и автоматически сжимает загружаемые изображения. Он удаляет ненужные данные из файлов изображений, такие как метаданные и комментарии, что помогает уменьшить размер файлов без потери качества. Это снижает время загрузки страниц и улучшает производительность вашего сайта.
Bitrix
- Модуль "Оптимизация изображений": Этот модуль позволяет автоматически оптимизировать загружаемые на сайт изображения. Он уменьшает размер файлов изображений без потери качества, что улучшает скорость загрузки страниц и экономит пропускную способность. Модуль также предоставляет возможность настроить параметры оптимизации, такие как уровень сжатия и формат файла.
- Модуль "Водяной знак": Этот модуль позволяет добавлять водяные знаки на изображения, загружаемые на сайт через Bitrix. Вы можете настроить водяной знак, чтобы добавить логотип, текст или другие графические элементы на изображение. Это помогает защитить ваши изображения от кражи и одновременно продвигать ваш бренд.
- Модуль "Ленивая загрузка изображений": Этот модуль реализует технику ленивой загрузки изображений, которая позволяет загружать изображения только при прокрутке до них. Это снижает время загрузки страниц и улучшает пользовательский опыт, особенно на мобильных устройствах с ограниченным интернет-соединением. Модуль "Ленивая загрузка изображений" помогает сократить потребление пропускной способности и улучшить производительность вашего сайта.
- Модуль "SEO оптимизация изображений": Этот модуль помогает оптимизировать изображения с точки зрения SEO. Он автоматически добавляет оптимизированные атрибуты и метаданные к изображениям, такие как названия файлов, альтернативные тексты и описания. Это помогает поисковым системам лучше понимать содержимое изображений на вашем сайте и улучшает их индексацию.
- Модуль "Сжатие изображений": Этот модуль интегрируется с сервисами сжатия изображений, такими как TinyPNG или Kraken.io, и позволяет автоматически сжимать загружаемые изображения. Он удаляет ненужные данные из файлов изображений, сокращает их размер и улучшает скорость загрузки страниц.
Автоматизация процесса оптимизации

Командная строка и сценарии представляют собой мощные инструменты для автоматизации процесса оптимизации изображений. Они позволяют выполнять оптимизацию с помощью команд и скриптов, что может быть полезно при обработке большого количества изображений или при создании автоматических рабочих процессов.
Одним из популярных инструментов командной строки для оптимизации изображений является "OptiPNG". Он предоставляет возможность сжатия изображений в формате PNG с помощью командной строки. Пример команды для оптимизации изображения с использованием OptiPNG выглядит следующим образом:
optipng -o7 image.pngВ этой команде "optipng" - имя исполняемого файла, "-o7" - параметр, указывающий на максимальный уровень сжатия (от 0 до 7), а "image.png" - путь к файлу изображения, который нужно оптимизировать.
Существуют сценарии (скрипты), которые позволяют автоматизировать оптимизацию изображений путем выполнения серии команд.
Например, сценарий на языке Python может использовать библиотеку PIL (Python Imaging Library) для загрузки, изменения размера и сохранения оптимизированных изображений.
Пример такого скрипта:
from PIL import Image
def optimize_image(image_path, output_path):
# Загрузка изображения
image = Image.open(image_path)
# Изменение размера
resized_image = image.resize((800, 600))
# Оптимизация и сохранение
resized_image.save(output_path, optimize=True)
# Пример использования
image_path = "input.jpg"
output_path = "output.jpg"
optimize_image(image_path, output_path)В этом примере скрипт загружает изображение "input.jpg", изменяет его размер до 800x600 пикселей и сохраняет оптимизированное изображение в файл "output.jpg".
Командная строка и сценарии предоставляют гибкость и возможность настройки оптимизации изображений в соответствии с конкретными требованиями проекта. Они могут быть использованы для создания автоматических процессов оптимизации, интеграции в системы сборки и развертывания, а также для обработки больших объемов изображений.
Оптимизация изображений для сайта: Подводим итоги

Оптимизация изображений является важным аспектом создания эффективного и успешного веб-сайта. Так думаю не только я, но и другие известные сеошники:
Рэнд Фишкин, основатель Moz: "Оптимизация изображений - это важная часть современной SEO. Они не только делают ваш сайт более привлекательным для пользователей, но и улучшают показатели производительности, такие как скорость загрузки страницы. Быстрая загрузка изображений и их правильная оптимизация могут помочь улучшить позиции вашего сайта в поисковых системах."
Брайан Дин, основатель Backlinko: "Оптимизация изображений является неотъемлемой частью SEO-стратегии. Корректное использование атрибутов изображений, сжатие файлов и выбор подходящих форматов помогают улучшить пользовательский опыт, повысить скорость загрузки страницы и увеличить видимость вашего контента в поисковых системах."
Мэтт Катц, основатель SEOmoz: "Оптимизация изображений не только повышает производительность сайта, но и улучшает его видимость в поисковых системах. Правильно подобранные и оптимизированные изображения помогают привлечь больше трафика и удержать пользователей на странице, что положительно сказывается на рейтинге и авторитете вашего сайта."
Андрей Липатов, основатель Академии Интернет-Маркетинга: "Оптимизация изображений - это неотъемлемая часть успешной SEO-стратегии. Корректно настроенные атрибуты, сжатие и оптимизация размеров изображений позволяют улучшить скорость загрузки страницы, удовлетворить запросы пользователей и повысить позиции сайта в поисковой выдаче. Не забывайте об этом важном аспекте при продвижении вашего веб-проекта."
Дэвид Бейли, специалист по SEO: "Оптимизация изображений - это ключевой фактор успешного SEO. Правильно оптимизированные изображения помогают улучшить пользовательский опыт, ускорить загрузку страницы и повысить ее видимость в поисковых системах. Не забывайте о важности оптимизации изображений при разработке и продвижении вашего сайта."
Нил Патель, основатель Quick Sprout: "Изображения могут играть решающую роль в оптимизации контента для поисковых систем. Правильно подобранные ключевые слова в атрибутах и названиях изображений могут значительно улучшить видимость страницы в поисковой выдаче. Не забывайте оптимизировать свои изображения для получения дополнительного органического трафика."
Оптимизация изображений имеет ключевое значение для достижения высокой производительности и оптимального пользовательского опыта на веб-сайте. Оптимизированные изображения загружаются быстрее, сокращают объем передаваемых данных и уменьшают нагрузку на сервер. Это в свою очередь способствует улучшению времени загрузки страниц, удержанию посетителей и повышению конверсии. Оптимизация изображений также способствует улучшению позиций вашего веб-сайта в поисковых системах, что важно для SEO продвижения.
Эту тему можно развивать еще долго и рассказывать очень много - но в целом, я раскрыл ответ на самый главный вопрос. Если у кого-то будут дополнительные вопросы - задавайте их в комментариях или пишите мне в ЛС!
Поисковое продвижение (SEO) / Внутренняя оптимизация сайта / Продвижение новых сайтов

В данной публикации отсутствуют комментарии !
Перед публикацией, советую ознакомится с правилами!
Лучшие новости
Комментарии

ТОП-5 стран для регистрации IT-компании
Нет, у меня нет знакомых ИТ-шников которые переехали в Польшу, другие страны есть, что в статье иNikeFIT, 3 мая 2025 08:49

ТОП-5 стран для регистрации IT-компании
Интересная статья — тема прям актуальная, особенно сейчас, когда многие думают о переезде. ПроАлекс, 2 мая 2025 10:45

Что такое seo-текст: раскрываем все карты!
thank you very muchMichaelfip, 5 ноября 2023 18:15

Что такое клоакинг в SEO? Полный разбор что это такое cloaking и как клоачить
баловались мы таким, но даже в серой нише сейчас не актуально. блочится и пессимизируется сразу яшаАльмаматер, 8 августа 2023 09:05

Продвижение интернет магазина: Как создать успешную SEO-стратегию для интернет-магазина?
Сейчас актуальное это программное сео, когда ты по алгоритму расширяешь структуру сайта иАльмаматер, 8 августа 2023 09:04

Все комментарии..
Полный список последних комментариев
О чем больше писать?
Теги
Страницы
Loading...
Нашли ошибку?
Вы можете сообщить об этом администрации.
Выделив текст нажмите CTRL+Enter