Оптимизация Core Web Vitals с использованием Cloudflare и WebpageTest - Путеводитель

Один из лучших способов внести тактические изменения в код веб-страницы и улучшить показатели Core Web Vitals — настроить сравнение, например A/B-тестирование. Как разработчик, вы можете запускать Lighthouse в своей локальной среде разработки и тестировать по мере внесения изменений. По-прежнему полезно тестировать производственный код, что вам все равно придется делать, если вы не разработчик.
Мы использовали изящный демонстрационный стек в нашей клинике веб-сайтов Core Web Vitals только в декабре прошлого года в SMX Build: SEO для разработчиков. Мы продолжим использовать его в предстоящем обучении SMX Master Class, а с этого момента и в дальнейшем в нашей серии публикаций SEO для разработчиков.
Вот как можно протестировать показатели Core Web Vitals и изменения кода, используя Cloudflare Workers в качестве обратного прокси-сервера и WebpageTest. Все эти сервисы бесплатны, и мы, конечно, не первые, кто ими пользуется. Патрик Минхан, разработчик WebpageTest, придумал все это. Мы обрисуем в общих чертах, как начать работу без всей тяжелой работы.
Cloudflare и WebpageTest

Приложение Cloudflare Workers предоставляет нам наш тестовый стенд для обратного прокси-сервера и преобразует код с использованием прокси-среды. Хотя площадка на cloudflareworkers.com существует, фрагментированные URL-адреса по этому адресу не позволяют нам проводить тестирование без учетной записи Cloudflare (бесплатная версия работает). Вам не нужна учетная запись WebpageTest.
Получив учетную запись Cloudflare, перейдите к Workers и нажмите, чтобы создать нового worker с помощью кнопки Create a Service. Это заполнит пример исполнителя jаvascript редактором пользовательского интерфейса, доступ к которому можно получить с помощью кнопки Quick Edit. Каждый созданный вами воркер получает уникальный URL. Вы можете переименовать его в любое время. Для этой цели мы создали его по адресу: https://sel.deckart.workers.dev.
Если вы перемещаетесь, обратите внимание на требование «x-host header». Требование ограничивает запросы тестированием. Мы используем расширение браузера для изменения запросов, добавляем заголовок x-host, необходимый для предоставления скрипту хоста, который мы хотим протестировать. Давайте изменим запросы в вашем браузере, чтобы мы могли просматривать страницу, просматривать исходный код и запускать DevTools.
Навигация по тестам с ModHeader

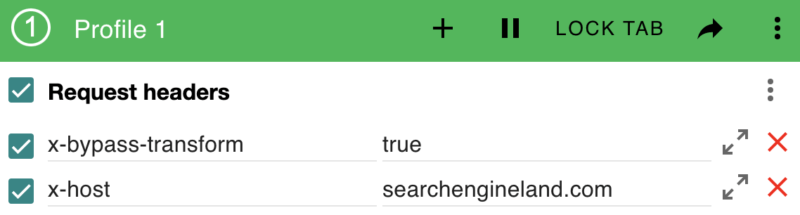
Мы будем использовать ModHeader, который поддерживает основные браузеры. В нашем случае мы установили расширение Chrome и добавили два пользовательских заголовка, как показано ниже. Заголовок x-host предоставляет хост, который мы хотим проксировать для нашего теста, а заголовок x-bypass-transform включает и выключает преобразование, чтобы мы могли проверить разницу.

Если для x-bypass-transform установлено значение «истина», преобразование отключено. Затем мы можем просмотреть исходный код, чтобы найти тактику для тестирования. С заголовком x-host, как показано выше, вы можете перейти к рабочему URL-адресу, и вы сможете увидеть домашнюю страницу Search Engine Land, просмотреть ее исходный код и открыть DevTools.
Настройка собственного воркера

Задача работника — получить значения заголовков и соответствующим образом обработать запросы. Ниже мы подытожим сценарий, опустив несколько деталей, которые на данный момент не важны.
- URL-адреса прокси с использованием значения заголовка x-host.
- Преобразование запросов, имеющих значение заголовка accept с «text/html» в строке.
- Обойти преобразование, если значение заголовка x-bypass-transform истинно.
- Преобразование HTML, если заголовок x-bypass-transform отсутствует или значение равно false.
Если вы когда-либо писали блок кода с условным потоком управления, то эти задачи должно быть довольно легко представить себе, когда вы пишете сами на jаvascript. Тогда возникает более интересный вопрос: как мы собираемся преобразовывать HTML? Вот в чем заключается магия HTMLRewriter(). Скопируйте базовый воркер Gist и замените вашего воркера по умолчанию необработанным исходным кодом.
Настройка WepageTest для сравнений

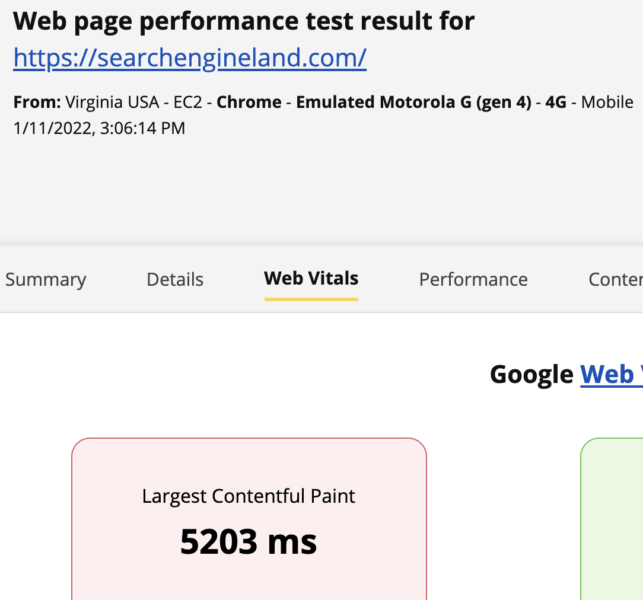
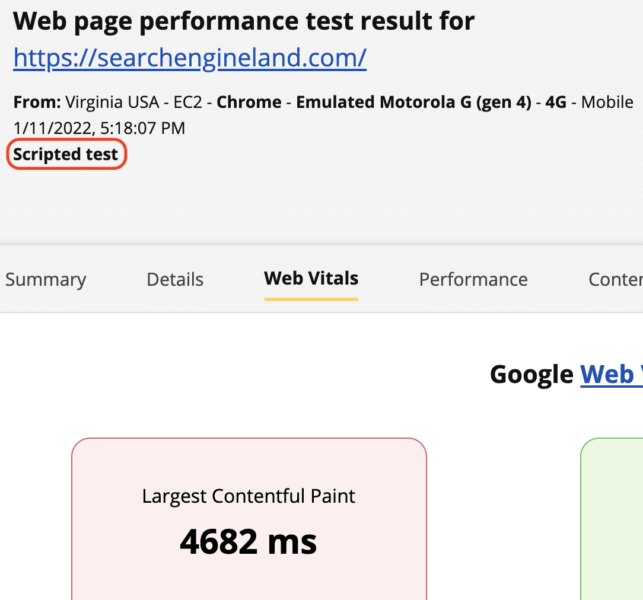
Базовый рабочий сценарий выполняет только одно преобразование. Предварительно загрузив образ LCP, мы подняли его запрос на пару мест в очереди. Это заняло время загрузки мобильного LCP с более чем 5 секунд до менее чем 4, улучшение примерно на 500 мс. Чтобы воспроизвести это, наш скрипт должен идти в ногу с изменениями. Смысл в том, чтобы подготовить вас к тестам с SEO для разработчиков и к вашей собственной работе.
Теперь, когда мы можем изменять A/B в браузере, как мы использовали WebpageTest, чтобы получить разницу между оценками? Мы получаем ссылки на элементы LCP как часть подробной каскадной диаграммы, которая является наиболее полезной картой для просмотра результатов наших тактических изменений. Мы смотрим на порядок запросов и планируем изменить порядок загрузки ресурсов для повышения скорости.
Нашей отправной точкой будет WebpageTest с URL-адресом (а не обратным прокси-сервером). Это связано с тем, что URL-адреса Cloudflare Worker имеют другие условия, чем исходный хост-провайдер. Например, хост может работать с использованием более старого протокола HTTP/1.1, тогда как Cloudflare обновляет его до HTTP/2 как часть своей службы. Этот первый отчет WepageTest следует использовать для разработки тактики.
Затем мы запустим тест по сценарию в WebpageTest, чтобы предоставить настраиваемые заголовки, необходимые для A/B-тестирования наших изменений с использованием URL-адреса обратного прокси-сервера. Для имитации условий Core Web Vitals в WebpageTest есть кнопка, которую легко найти. Это нормально использовать для начального теста. Вам нужно будет отредактировать настройки в последующих тестах, а на странице кнопки Core Web Vitals нет пользовательского интерфейса для этого.
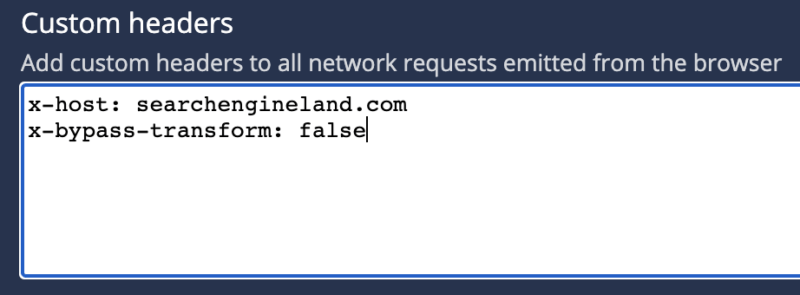
Вместо этого используйте тест домашней страницы по умолчанию и введите URL-адрес источника в поле ввода теста. В раскрывающемся меню браузера выберите «Motorola G (gen 4)». Откройте диалоговое окно «Дополнительные настройки» и измените раскрывающееся меню «Подключение», чтобы выбрать «4G (9 Мбит/с, 170 мс RTT)». Перейдите на вкладку «Дополнительно» и найдите поле «Пользовательские заголовки», куда мы добавим следующие заголовки.

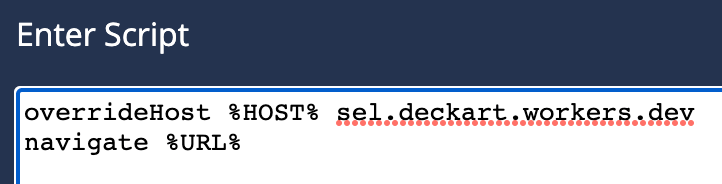
Сейчас мы не собираемся обходить преобразования, поэтому устанавливаем значение false. Продолжая дальше, мы должны написать сценарий теста, чтобы WebpageTest проигнорировал то, что мы поместили https://searchengineland.com в тестовое поле, и вместо этого получил от нашего обратного прокси-сервера, который требуется, чтобы тест мог правильно поменять хост в базовый HTML-документ. Перейдите на вкладку Script и добавьте следующее.

Вы захотите заменить все строки URL, чтобы они соответствовали вашим собственным тестам, как только вы настроите себя с помощью Cloudflare. Запустив тест по сценарию, вы сможете получить пошаговую очередь запросов с таймингами и более чем достаточной информацией для разработки тактики улучшения Core Web Vitals практически для любой веб-страницы. Большинство веб-страниц легко проксируются, но ваш пробег может варьироваться.
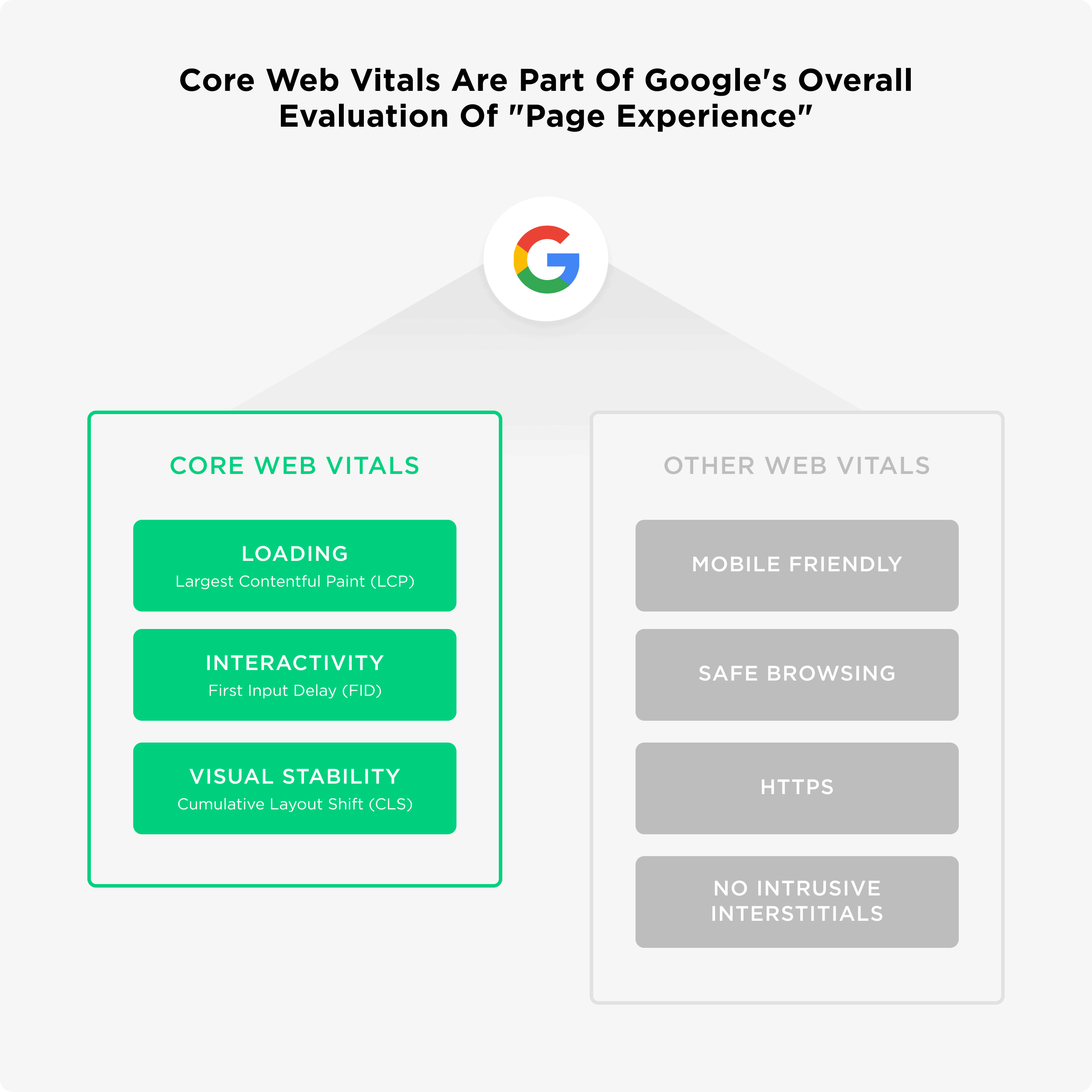
Почему мы заботимся о Core Web Vitals

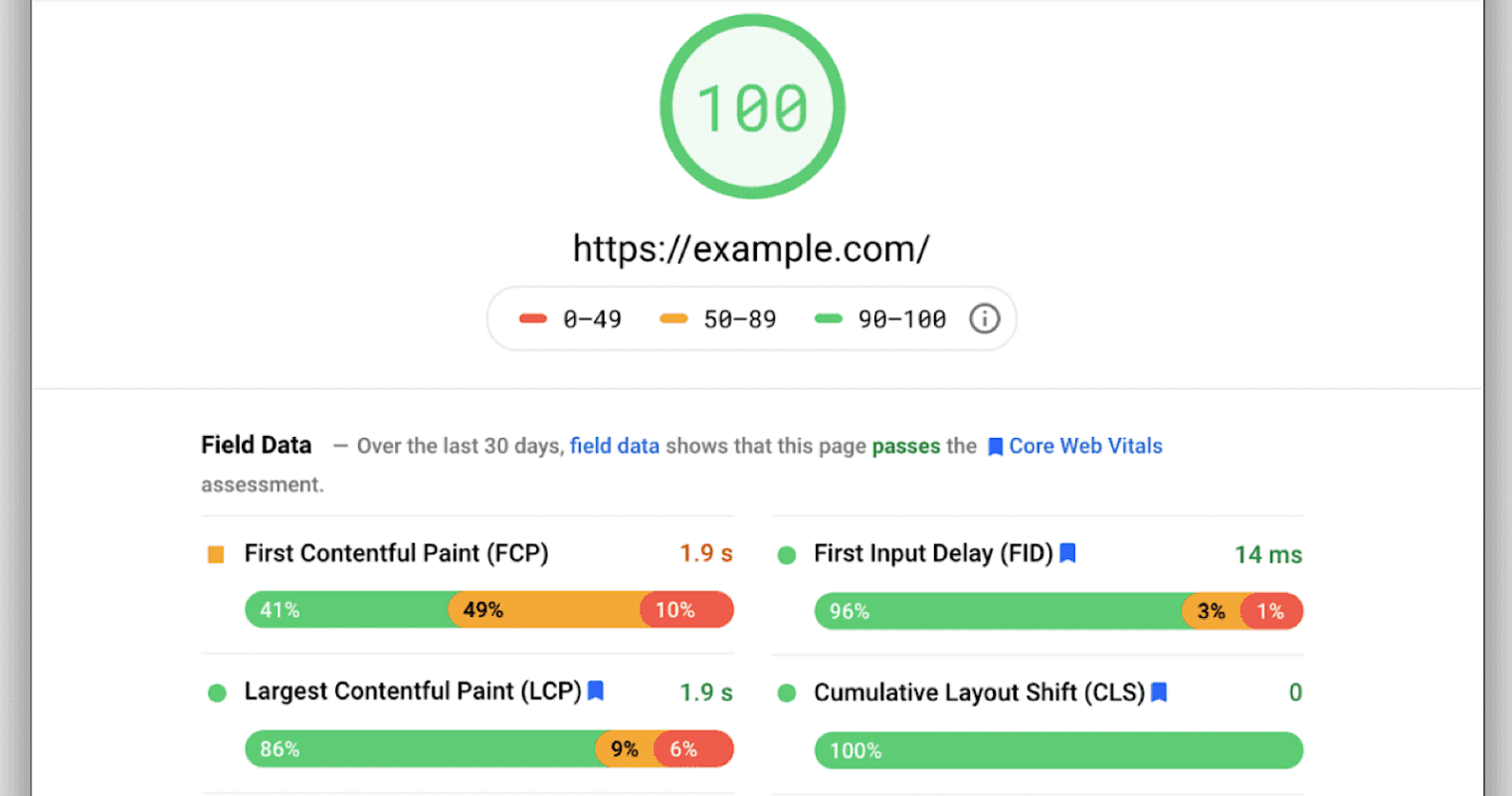
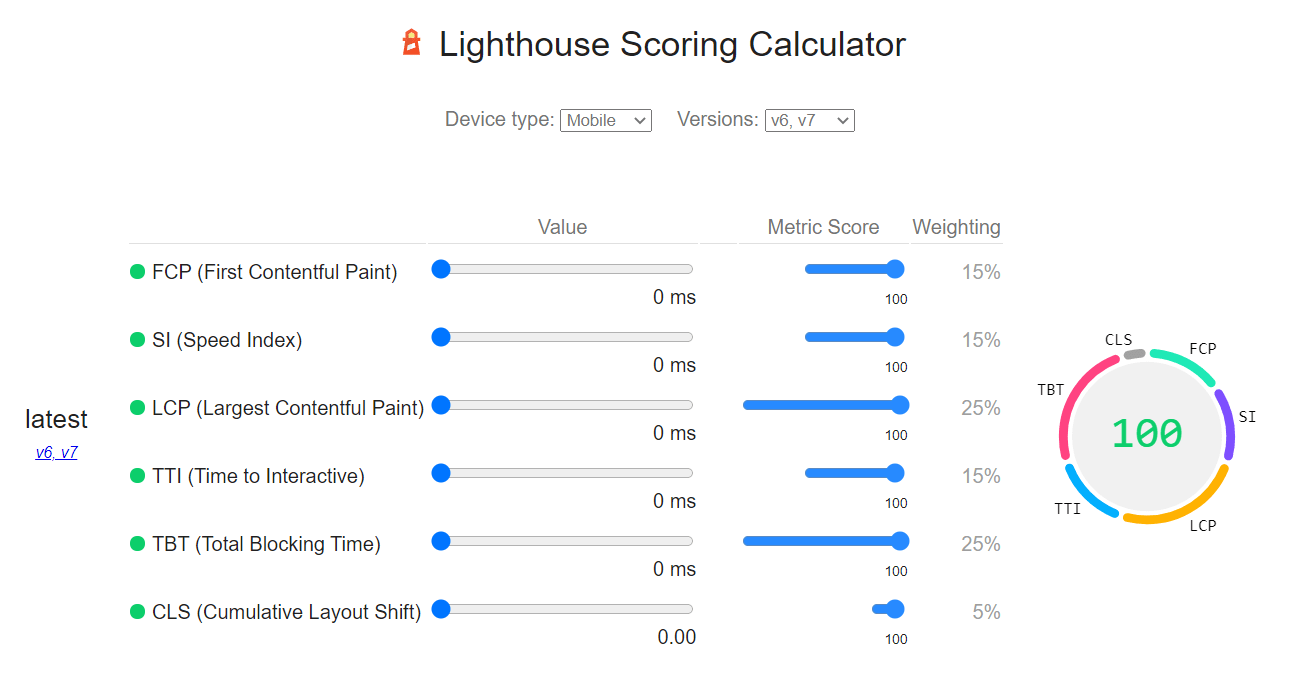
Core Web Vitals — это фактор ранжирования Google User Experience. Это может быть не самым сильным повышением вашего рейтинга по сравнению, скажем, с оптимизацией заголовков страниц. Google официально заявляет, что он улучшит ваш рейтинг в зависимости от ваших результатов. Они заявили, что вам не нужно, чтобы все жизненно важные показатели набрали хорошо, чтобы получить преимущество. Ваш оптимальный балл — 90+, и как только вы достигнете порога, более высокий балл 90 не лучше, чем сам 90.
Оценка LCP перед тестом по сценарию

LCP Score с тестом по сценарию…

Источник: https://searchengineland.com/your-guide-to-core-web-vitals-tactics-using-cloudflare-and-webpagetest-350763
Внутренняя оптимизация сайта / SEO новости

В данной публикации отсутствуют комментарии !
Перед публикацией, советую ознакомится с правилами!
Лучшие новости
Комментарии

ТОП-5 стран для регистрации IT-компании
Нет, у меня нет знакомых ИТ-шников которые переехали в Польшу, другие страны есть, что в статье иNikeFIT, 3 мая 2025 08:49

ТОП-5 стран для регистрации IT-компании
Интересная статья — тема прям актуальная, особенно сейчас, когда многие думают о переезде. ПроАлекс, 2 мая 2025 10:45

Что такое seo-текст: раскрываем все карты!
thank you very muchMichaelfip, 5 ноября 2023 18:15

Что такое клоакинг в SEO? Полный разбор что это такое cloaking и как клоачить
баловались мы таким, но даже в серой нише сейчас не актуально. блочится и пессимизируется сразу яшаАльмаматер, 8 августа 2023 09:05

Продвижение интернет магазина: Как создать успешную SEO-стратегию для интернет-магазина?
Сейчас актуальное это программное сео, когда ты по алгоритму расширяешь структуру сайта иАльмаматер, 8 августа 2023 09:04

Все комментарии..
Полный список последних комментариев
Крутите ПФ?
Теги
Страницы
Loading...
Нашли ошибку?
Вы можете сообщить об этом администрации.
Выделив текст нажмите CTRL+Enter